Zen Read
Um tema WordPress baseado no estudo de UX para entregar a melhor experiência de leitura e escrita na plataforma. Conheça como foi esse processo de pesquisa e design do projeto.
A diferença da experiência de ler um livro é definitivamente distante de como lemos blogs e conteúdo na web. Não há nada mais prazeiroso do que ler sem distrações, com conteúdo bem diagramado e tipografia no tamanho certo.
O tema Zen Read é uma forma de ajudar qualquer produtor de conteúdo da web a encurtar essa distância.
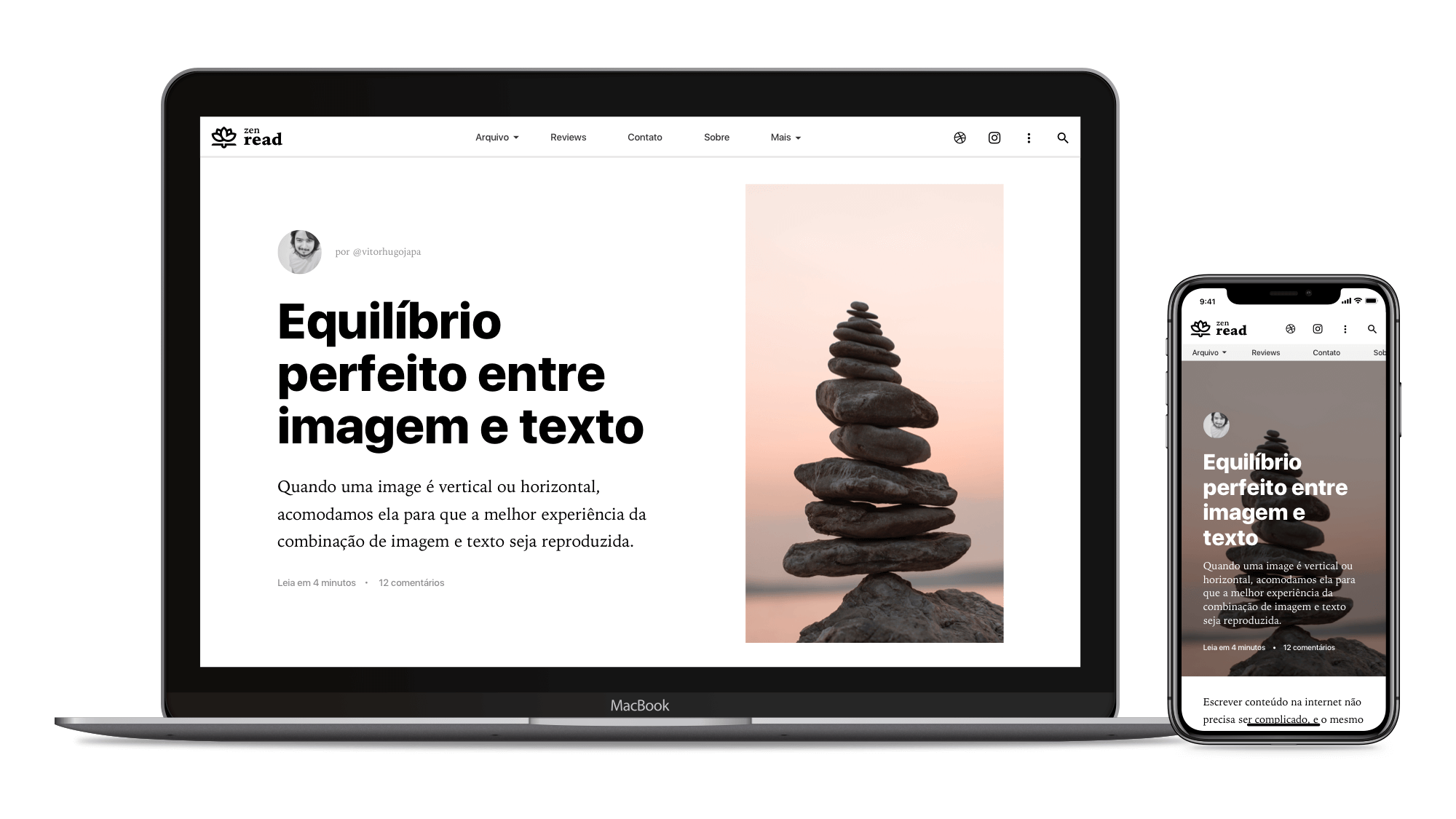
Zen Read é um tema WordPress, construído para entregar uma melhor experiência de leitura para as pessoas.



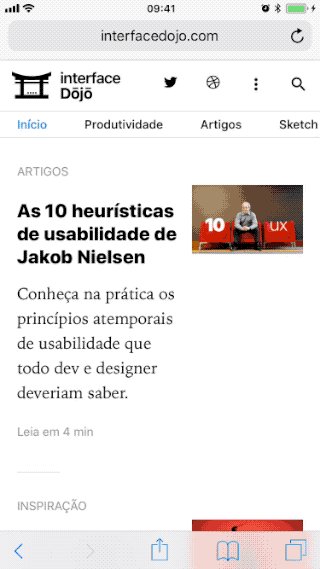
As opções do menu ficam sempre visíveis sem a necessidade de um botão menu no celular. A leveza do compartilhamento usa apenas CSS e HTML dispensando a necessidade de scripts nativos e pesados de plugins e redes sociais.

O problema de leitura na web
Por causa de estratégias como o Inbound Marketing, Marketing de conteúdo e os anúncios que alimentam a indústria da notícia, a internet tem sido preenchida cada vez mais com conteúdo escrito de baixa qualidade, diluído no meio de ads e títulos “click bait”.
Cópias e picotes de artigos de blogs, colocados juntos para compor um novo post para adicionar banners tem sido um uso frequente para o WordPress, e essa plataforma é muito mais que isso.
A internet está poluída. Por onde você for, há banners e mais banners te perseguindo, uma diagramação pobre e pouco carinho com a experiência de leitura.
O WordPress é um estandarte da internet livre e a pergunta a ser respondida era: o que eu ia fazer com esse sentimento?
Foi sobre os problemas de UX de leitura na web, que serviços como o Medium e outras plataformas de conteúdo se ergueram. Embora o Medium ofereça uma excelente experiência, eu prefiro acreditar que é possível trazer uma experiência de igual riqueza para qualquer blog na plataforma WordPress, e oferecer aos blogueiros e jornalistas uma forma de expor bom conteúdo através de uma interface adequada. A resposta disso foi como este projeto foi construído.
O desafio de duas semanas
Duas semanas. Essa era a janela de tempo que eu tinha disponível entre um projeto e outro na minha agenda para tirar o Zen Read do papel.
Outras duas semanas era a próxima janela de tempo que eu teria para codificar o tema, então otimizar o tempo foi prioridade ou esse projeto nunca ganharia a luz do dia.
Independente do tempo, uma pesquisa tinha de ser feita, sem ela o objetivo de alcançar uma experiência de leitura prazeirosa não teria fundamento.
Pesquisa e o aprendizado
A primeira pergunta que fiz a mim mesmo foi “Quais as principais empresas do mercado, que investem em experiência de leitura e que não dependem de anúncios pra viver?” e complementando com “quais os principais sites e apps no meu dia a dia que fazem uso de uma boa UX de leitura?”
A resposta disso foi animadora com uma lista curta para investigar, rabiscar e “debuggar“:
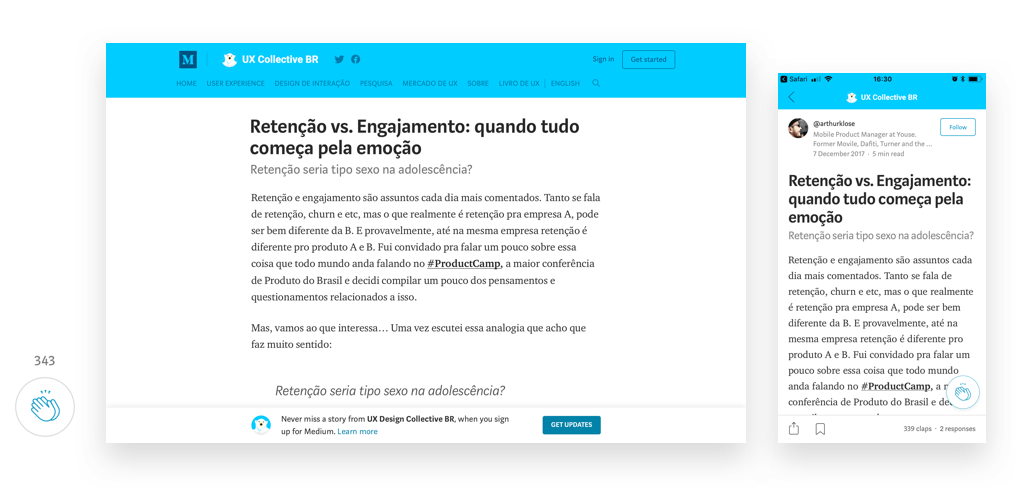
O Medium foi uma escola nesse processo. Os caras tem um controle muito grande da experiência de leitura e engajamento entre leitor e produtor de conteúdo.
O posicionamento de imagens do Medium foi algo que me capturou a atenção, ter isso no Zen Read era desejável então essa etapa teve muitos prints em várias resoluções e devices para entender como a imagem e o vídeo se relacionam com o texto. Neste ponto, inspecionei muito HTML observando o cuidado com a diagramação e respiro, e o apreço que o design do Medium tem – lembrando muito a experiência de folhar um livro bem diagramado.
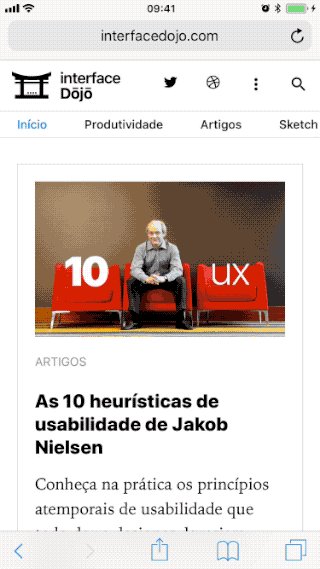
O meu segundo objeto de estudo foi um blog chamado Interface Lovers. Muito simples e prazeroso de ler, tudo o que esperava de um blog com foco no conteúdo. Novamente, inspecionei cada canto do blog, espaçamentos, medidas, tamanhos de fontes. Tudo.

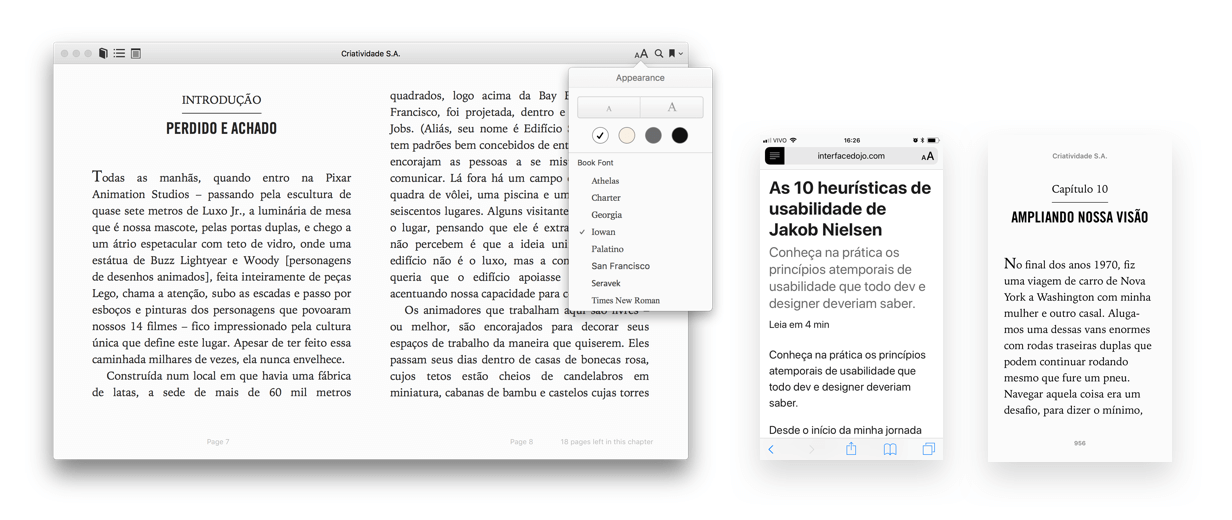
Os principais estudos da pesquisa, os aplicativos iBooks e Kindle são provavelmente a forma mais agradável de ler no celular. Note como o recurso “Leitor” do Safari deixa o conteúdo de qualquer site semelhante da leitura no iBooks.
Fiz o dever de casa com a lista de referência e algo comum surgiu: o forte uso de serifa. Não é a toa, textos longos tem tudo a ver com boas fontes serifadas para uma leitura agradável. Então comecei a traçar itens comuns entre todas as referências e avaliar mentalmente o que seria possível alcançar em duas semanas de desenvolvimento em paralelo ao que seria desejável no tema WordPress.
Alguns aprendizados da pesquisa:
- A combinação de imagem e texto tem que ser mágica, o autor não pode ficar se estressando em posicionar imagens no meio do conteúdo de texto;
- Para as imagens destacadas de publicações, seria adequado permitir que o autor cadastre tanto imagens verticais, quanto horizontais. Sem cortes, para preservar o conteúdo da imagem, o tema deve dar o seu jeito de fazer o formato da imagem funcionar com o conteúdo do autor – ou seja, o design deve servir ao conteúdo;
- O editor de conteúdo, tem que refletir o que o leitor vai ver e nesse ponto o editor-style.css do WordPress seria um recurso chave;
- O espaço entre linhas de texto é um detalhe sutil que faz toda a diferença para leitura de texto longo – principalmente no celular;
- Não ter receio de usar texto 100% preto no fundo branco – o contraste é agradável para texto longo;
- Serifa para texto longo é algo necessário, torna a leitura mais fluída;
- Não é qualquer serifa que funciona para ler no celular. Algumas reprovaram nos testes;
- Uma hierarquia visual dos títulos, forte e clara, ajuda a deixar a leitura menos cansativa. Tamanhos de fonte bem definidos são importantes para alcançar isso.
- Li sobre e gostei da ideia de usar fontes que fossem familiares ao usuário de cada sistema operacional, ou seja, quem é do Android usar as serifas que o Android oferece, quem é do iOS e macOS, usar as serifas que a Apple oferece – e assim segue a ideia. O objetivo com isso é minimizar o carregamento do conteúdo e ao mesmo tempo aumentar a familiaridade do usuário.
- Uma interface com muitos elementos coloridos poderia roubar a cena do conteúdo. Elementos monocromáticos da UI poderiam valorizar as cores das imagens e links.
Prototipando de forma ágil
Com toda a bagagem adquirida na pesquisa, chegou a hora de rabiscar algumas telas e testar conforme o desenho ia ficando pronto.
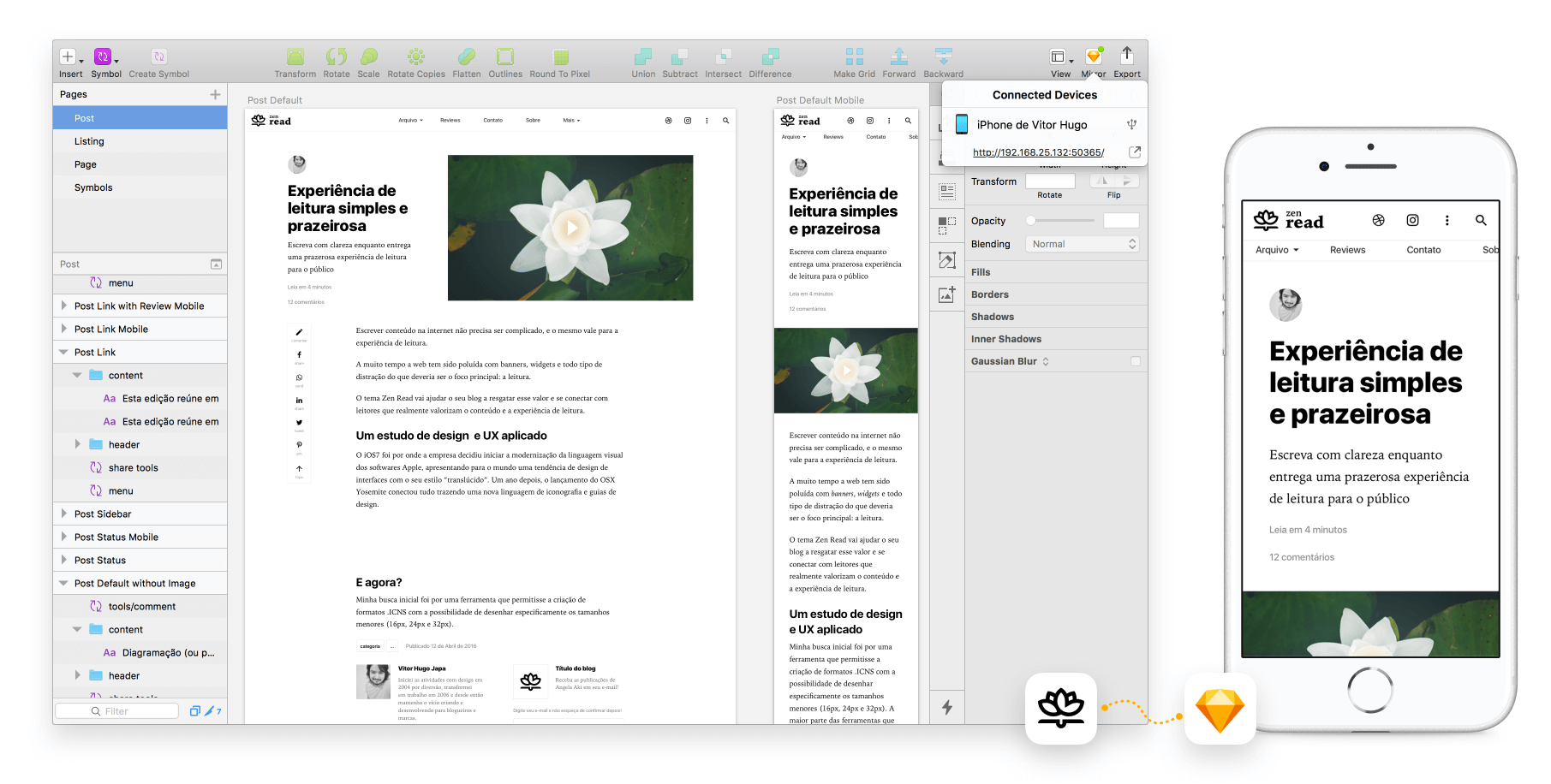
Para ganhar velocidade, usei uma abordagem de desenho diferente desenhei a versão desktop e mobile ao mesmo tempo. O Sketch Mirror foi uma função chave pra isso acontecer.
Acelerando com o Sketch Mirror
O Mirror é uma função do Sketch que permite enviar o desenho da tela, em tempo real, para o celular e para o browser.
Para testar fontes e principalmente, tamanhos e espaçamentos durante o desenho, o processo era acompanhar o as alterações em tempo real no celular e num monitor secundário simulando as principais resoluções no navegador.
Nada de “Lorem Ipsum”!
Para testar a leitura selecionei alguns artigos que queria ler de fato, trouxe pro layout, e assim cada texto foi lido a cada teste da UX de leitura.
A primeira impressão de um artigo é a que fica
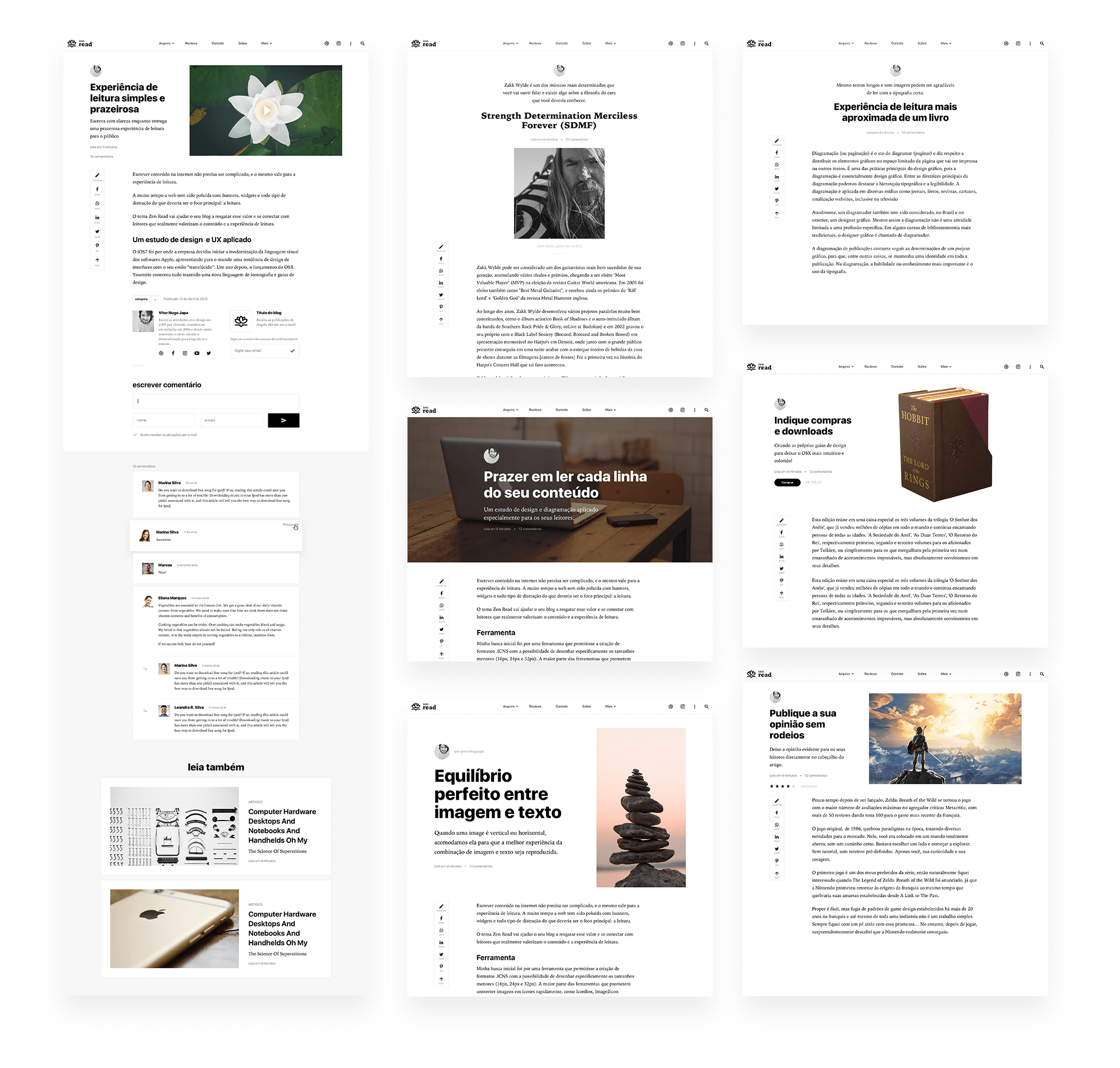
Cabeçalhos de temas WordPress tendem a ser uma dor de cabeça para quem publica conteúdo. As vezes a imagem desejada não se encaixa direito. Ora a imagem fica cortada ou as vezes a dimensão esticada e distorcida.
A porção inicial de uma página é responsável por motivar o usuário a decidir se vai continuar e ler o artigo, ou abandoná-lo.
Outro problema conhecido é que as vezes os temas WordPress disponíveis aproveitam mal a relação entre título, resumo e imagem de capa. Em alguns casos essas três coisas ocupam tanto espaço na tela do usuário que faz com que o leitor tenha de dar duas “belas scrolladas” para poder começar a ler o artigo.
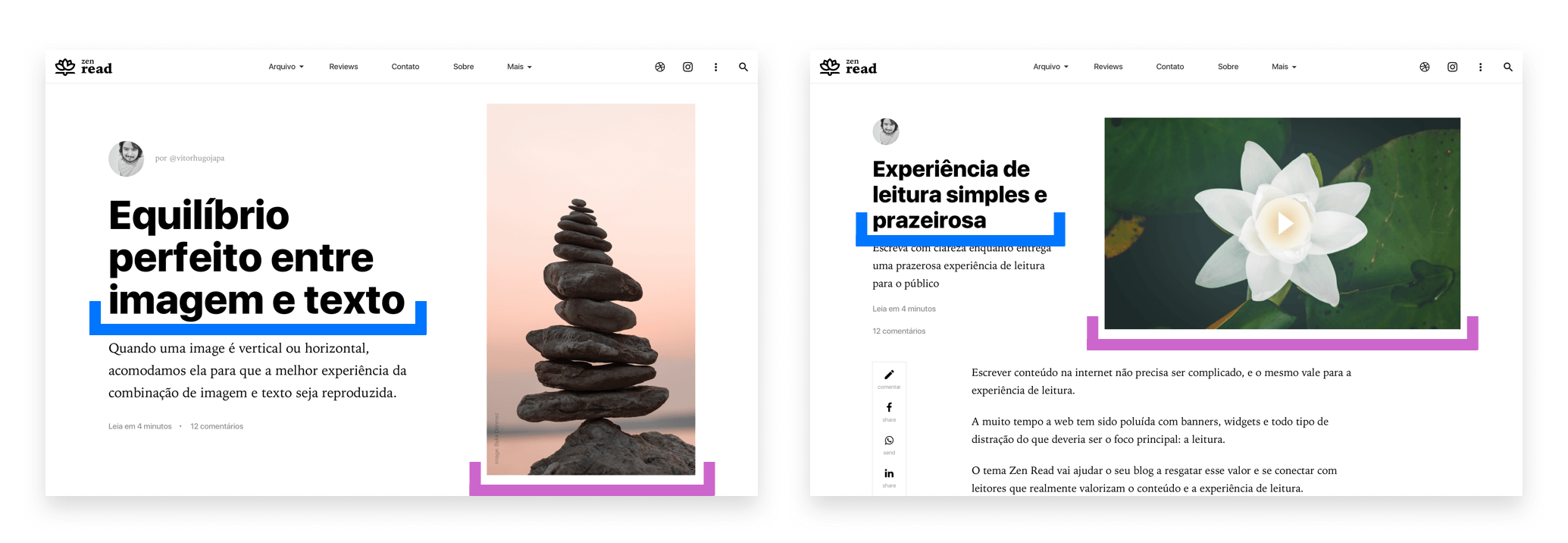
Para resolver isso eu planejei aproveitar 100% da imagem, sem cortes e com redimensionamento proporcional sempre. O objetivo aqui é fazer com que, seja lá a dimensão ou como for a imagem que o autor cadastrar, o Zen Read irá respeitar e acomodar da melhor forma combinando com o título e resumo.
Foi com essa premissa que começaram as ideias de desenho de cabeçalho e como programá-los.
Em celulares, imagens verticais podem perfeitamente se acomodar, enquanto em telas desktop (horizontais) isso é uma baita dor de cabeça. Para resolver isso, desenvolvi no Zen Read uma instrução de identificação de imagens de capa verticais, isso faz com que ele transforme os espaçamentos e tamanhos do texto de cabeçalho para harmonizar com a dimensão da imagem.
A mesma harmonia acontece para imagens horizontais, em que texto e imagem lado a lado, faz todo o sentido no espaço de um monitor largo.
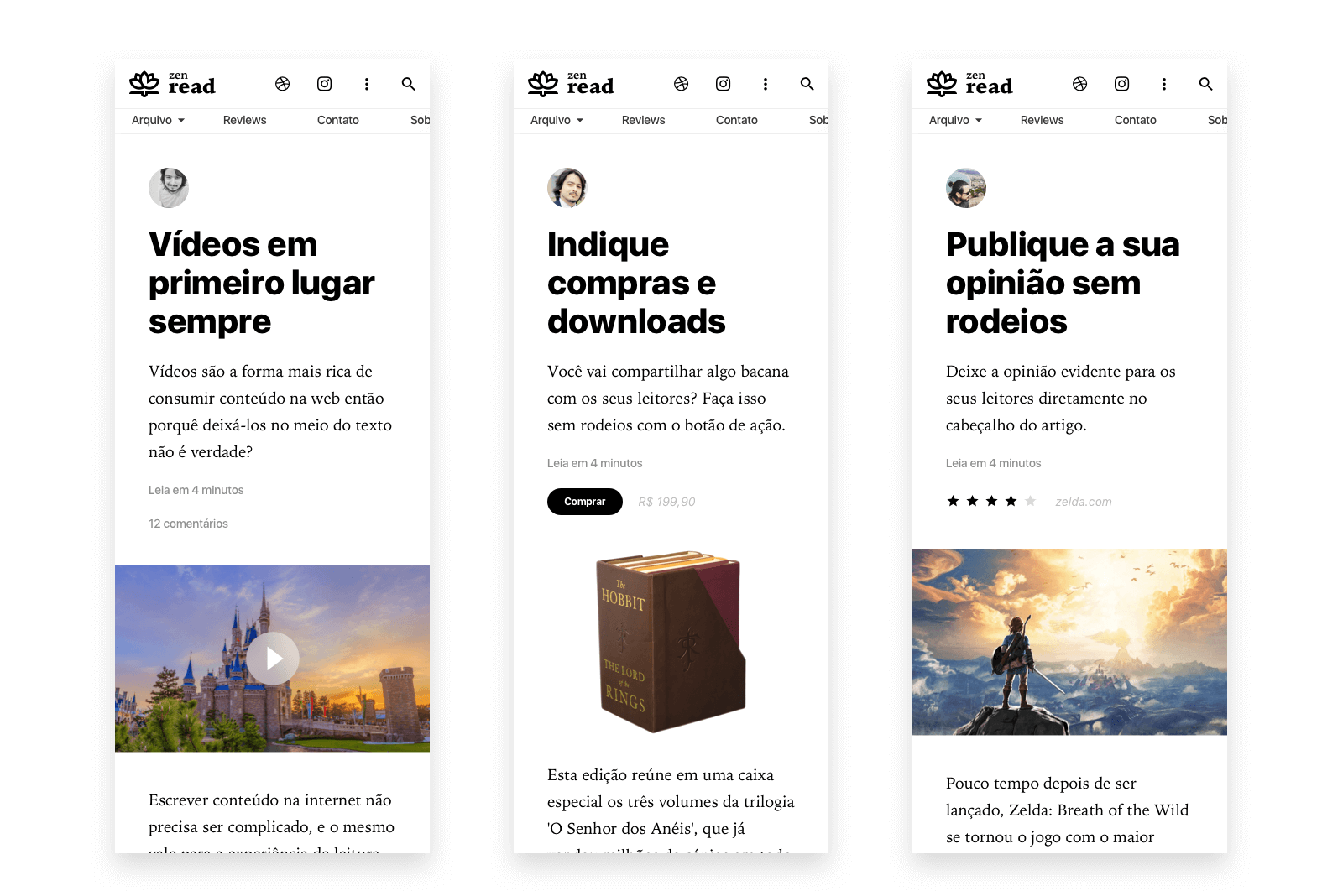
Na lista, o próprio autor pode escolher a melhor forma de apresentar o seu conteúdo via WordPress: em “cartões” ou “lado a lado”. Isso foi possível com algum esforço de CSS somado com o motor do WordPress Customizer.
 Lista de posts em coluna Lista de posts em coluna |
 Lista com imagem ao lado do texto Lista com imagem ao lado do texto |
Em paz com as mídias sociais
Geringonças de curtir e compartilhar conteúdo nas redes sociais costumam ser desengonçadas. Principalmente os widgets nativos, que não tem uma harmonia visual e distraem a leitura do usuário.
Normalmente em projetos de blogs, clientes me pedem para adicionar esses mecanismos de redes sociais deliberadamente. No Zen Read eu tive a liberdade de ser minimalista nesse ponto, então planejei algumas funções de compartilhamento de conteúdo e perfis de redes sociais, embutidas no tema.

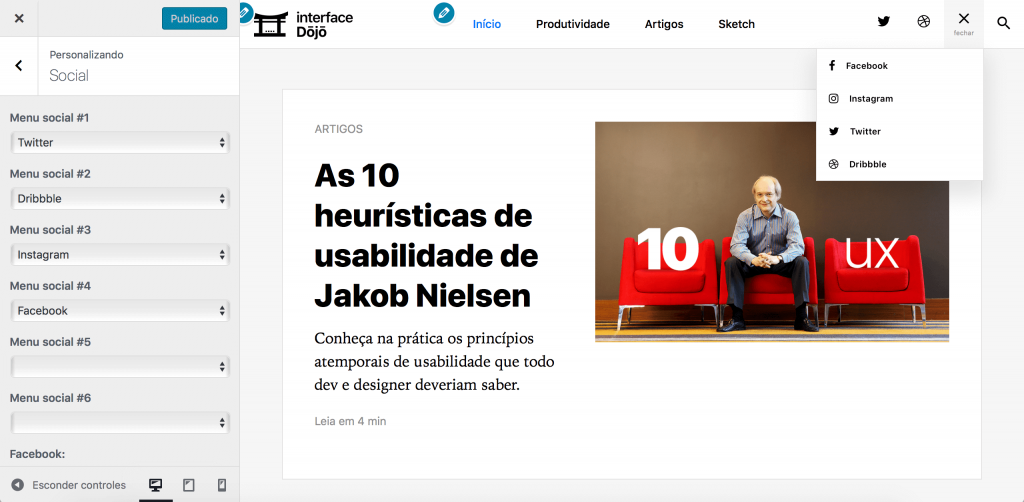
Através do WP-Customizer API foi possível adicionar opções para cadastrar perfis sociais facilmente, e ordená-los no menu.
No menu, um pouco de CSS somado ao WP Customizer possibilitaram entregar para o usuário uma forma de informar os perfis sociais e ordená-los. Zen Read organiza tudo desde Facebook até Soundcloud.
Uma lista dos perfis sociais embarcados no tema:
| Twitch | |
| Medium | iTunes Podcast |
| Soundcloud | Google+ |
| Dribbble | |
| Behance | GitHub |
| App Store | Google Play Store |
Sobre sistemas de comentários, haviam três opções: nativo WordPress, Disqus e o widget Facebook Comments. Em outros projetos, já havia testado e o campeão de engajamento se provou o Facebook por motivar os usuários a interagirem.
Não seria o caso aplicar o sistema do Facebook aqui, Zen Read é um tema puritano no que diz respeito ao WordPress e então uma boa diagramação de discussão entre os leitores teria de ser desenhada.
O resultado foi estender o estudo de tamanhos e espaçamentos do texto do artigo para o corpo dos comentários.
Colocando as tags e categorias no seu devido lugar
A verdade é que leitores estão “nem aí” para a categoria ou tag atribuída para um artigo. Isso não é relevante para o leitor humano – mas pra robôs e sistemas é.
Para isso, resolvi ocultar tags e categorias em um botão de três pontos. O primeiro item revela a categoria principal apenas para dar contexto ao usuário. Assim, algo que é desnecessário exibir, fica com menos relevância do que outras coisas como o autor e a biografia por exemplo.
Validação do WordPress
O WordPress possui uma forma bastante escalável de testar temas. O plugin oficial Theme Check ajuda o desenvolvedor a identificar problemas e formatar o tema, atendendo inclusive a propósitos de acessibilidade.
Nessa etapa aprendi sobre “screen-reader-text”. Um tipo de classe que o WordPress demanda para que o tema tenha suporte para leitores de tela, usados por deficientes visuais e pessoas com dislexia severa. Isso me fez refletir e tomar a decisão de refazer boas partes do código HTML – um contratempo com propósito nobre.
Além disso, o Theme Check valida funções e a “higienização” do retorno delas. Para cada alerta, eu pude encontrar na documentação a orientação necessária para adequar e passar na validação – “Easy Busy“. 👍
English ready!
Inicialmente planejei um tema 100% em português. Futuras implementações teriam o objetivo de adequar o tema para internacionalização.
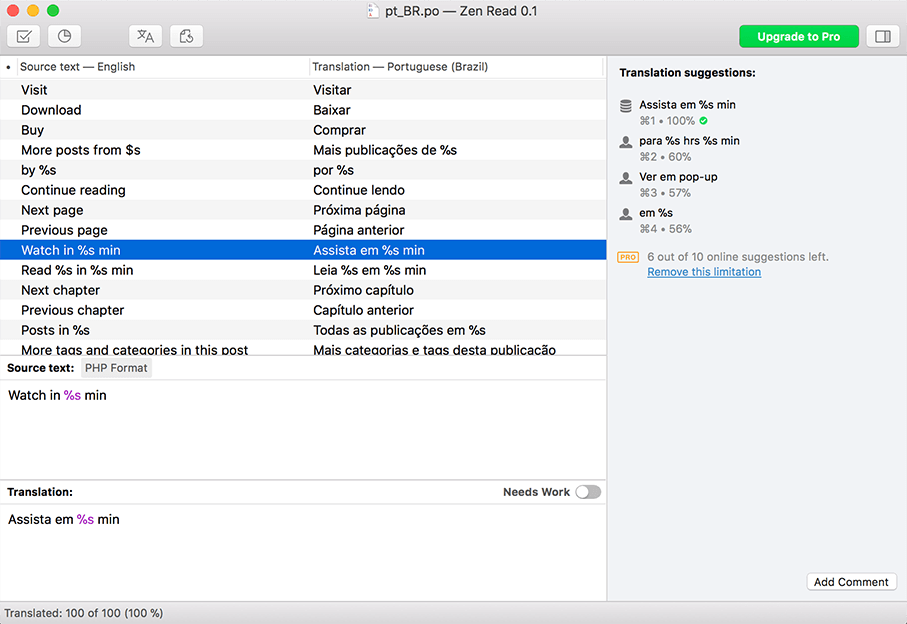
Durante a etapa de validação, identifiquei que o esforço da empreitada era relativamente simples. Em poucas horas o Zen Read foi traduzido e com a ajuda do PO Edit ele saiu do forno em inglês e português.
Resultados e expectativas
Este é um projeto em progresso. Para testar na prática a UX de escrita e leitura do Zen Read, o tema foi aplicado no blog Interface Dojo onde venho aperfeiçoando detalhes finos até submetê-lo para a equipe do WordPress.com.
Desenvolvê-lo foi um exercício de auto-conhecimento e desafio contra o tempo – sem dúvida o mais divertido que já fiz até hoje.
Certamente ele continuará a ser melhorado com “Little Big Details” que fazem dele um tema simples e prazeiroso de usar.